So I forgot about high-resolution monitors, and this happened while a player was play testing it on a high-res monitor. 😅

Besides the error in the water shader, the player was seeing a bigger chunk of the level making the game super easy to win. What was happening was that I was using a 2x scaling factor on a 4k monitor. If it wasn’t for the water shader problem, I probably wouldn’t have known what was happening on high-res monitors.
This got me thinking on how to best tackle this on the million different types of resolutions / aspect ratios.
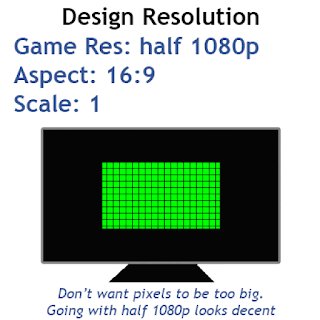
Let’s start with the simple one: Aspect ratios. I’m targeting mainly 16:9, but there are super-wide and fatter aspect ratios. The most important thing is the height of the game. Seeing more horizontally shouldn’t give such a big advantage.
Next is different resolutions and there are basically 3 options:
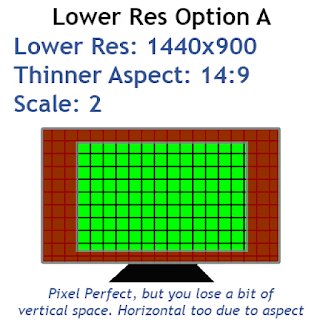
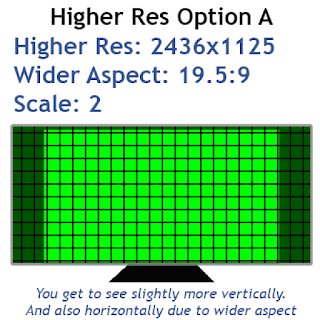
A) scale the graphics by a round scaling factor (x2, x3, x4 etc), depending on the resolution of the screen
B) stretch to keep the design height with NO bilinear filtering, but this introduces some pixel duplication, or even decimation
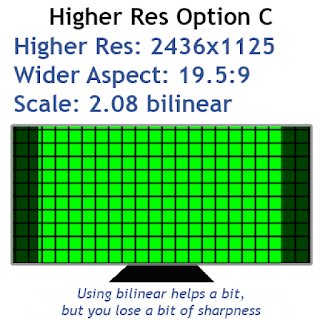
C) stretch to keep the design height WITH bilinear filtering, but this introduces blurriness.

So even though some monitors will have a bit more vertical, or more horizontal, I’m going to stick with option A.
Also here’s a sneak preview of the new lighting WIP

