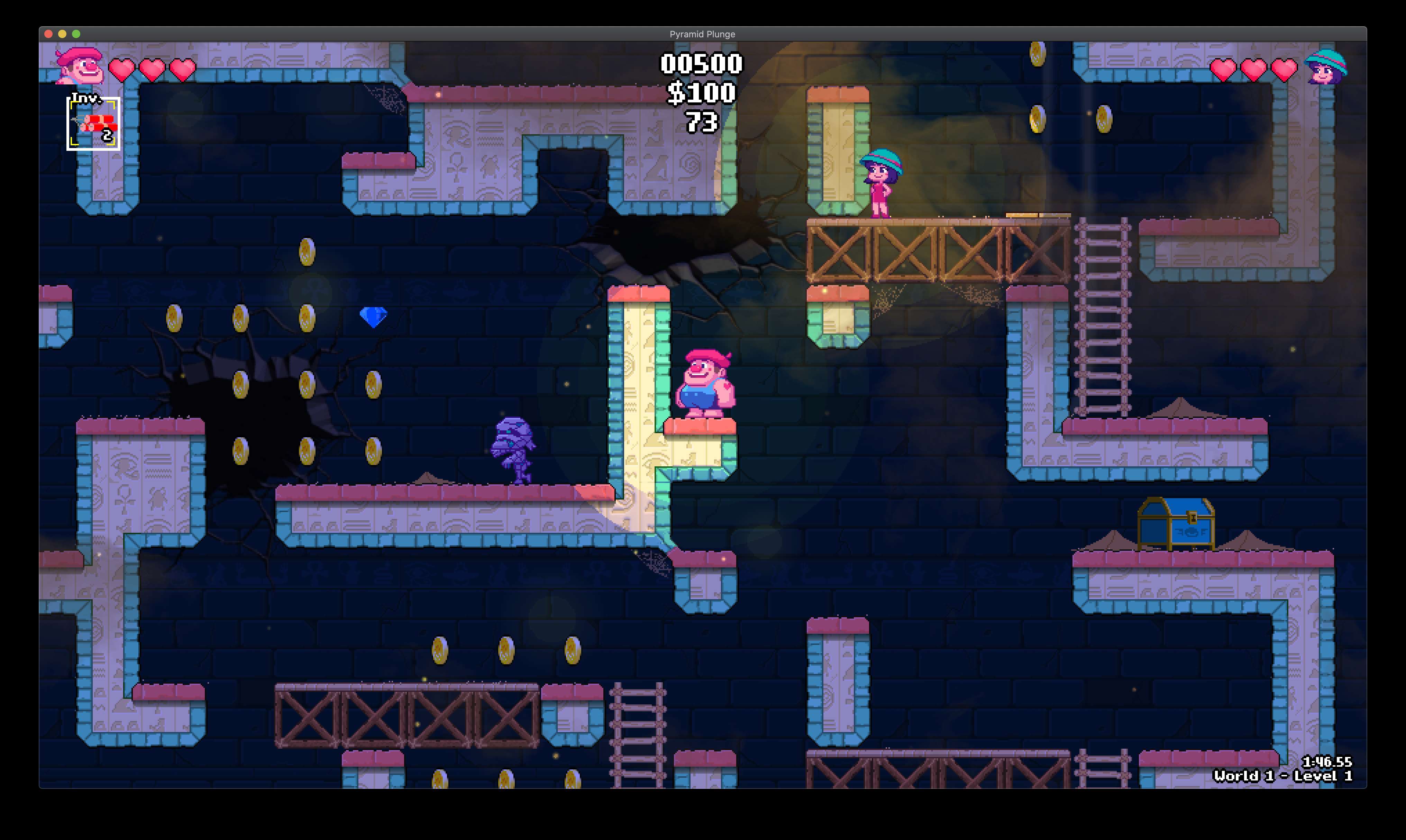
In this update I introduce to you the little buggers – the Freezies. They are cute little ice balls that want to hug you. Don’t keep them long on you though, as they will start freezing you slowly. Your lives will start turning blue, and if they all become blue you become frozen. The more Freezies you are carrying, the slower you move too. And the only way to get them off, is to shake them off by jumping from a great height.
I also started working on the new ice world to host the Freezies and other enemies. It’s already looking great with the ice platforms reacting to the light, snow particles, more slippery platforms, distorted reflection in the background… but it’s still a work in progress and far from finished. New enemies and more tiles variety will be added soon. Here are some concepts from Samuel Suarez that I will be turning into the enemies for the ice world in the coming update(s).

This update is only available in the Early Access version and not in the demo. On Steam this will be available in March. So make sure to add to your wishlist 😉
Release Notes
Added
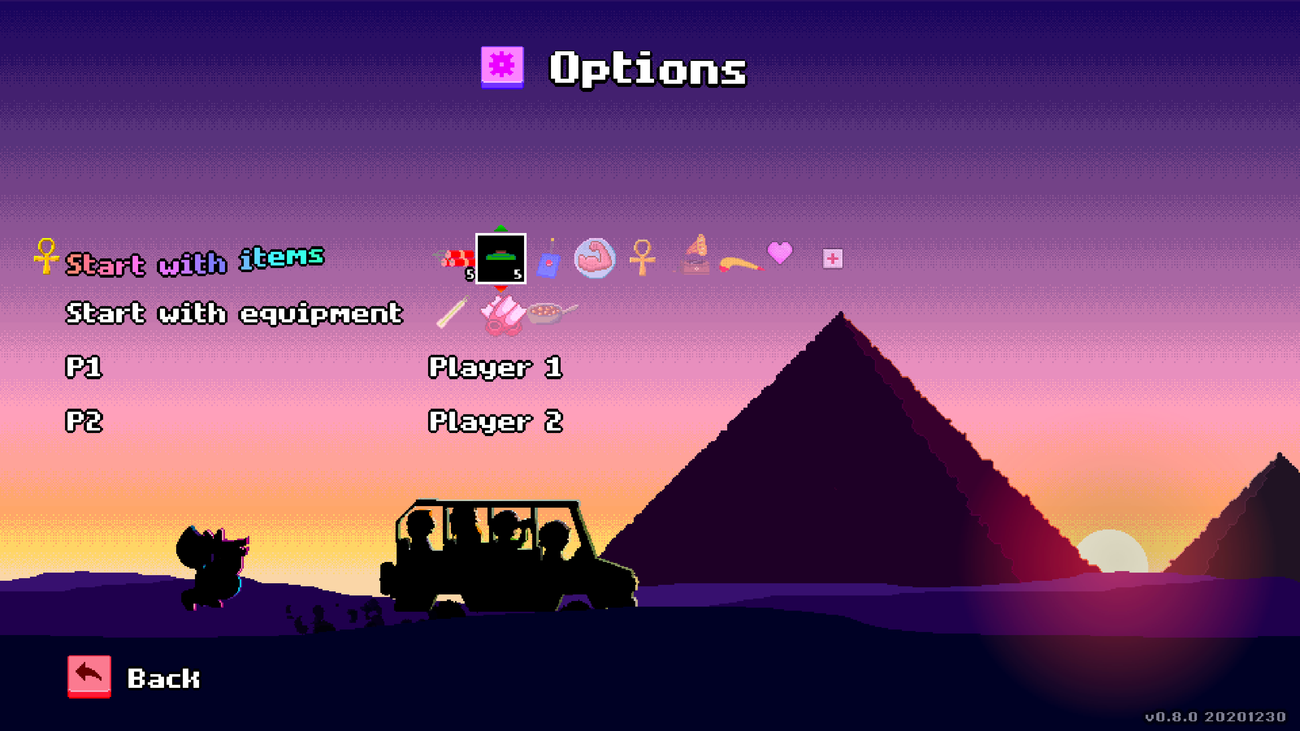
- Added new world for ice theme – Alaska. Experimenting with new tiles for ice. Less friction when on ice tiles (can have mixture in a level).
- Crystal Distortion for Alaska background
- Added snow particles for Alaska.
- New enemy for Alaska – Freezies attaching to player which slow him down and freeze him to death. Shake them off by falling a great height. When you have even just one Freezy, you start freezing slowly (the more Freezies you have, the faster you freeze). The hearts will start turning blue. If all become blue, you die frozen. When you get rid of the freezies attached to you, the hearts start recovering slowly.
- Temp music for Mayan world
Fixed
- Fix for bee not behaving properly and wrongly changing state on animation ending. Also fixed transition from going back to idle, and idling on same spot (smoothed out noise movement).
- Fix for spider which was coming down for player by seeing through walls.
- Fix for delayed sounds not always playing
- Fix for mayan guard continue climbing down ladder, when it actually finished.
- Fix for when Felicie is carrying Giorgio and meets a wall, position jerks.
- Freezies (and other enemies) should not “see” exited players.
- Fix for crash if you drop a full health pack (bought from shop) when dying.
- Fix for light set up twice in coop, due to your friend actually being a player.
- Fix for num enemies killed are not matching in level summary when playing coop.
- Fixed Rewind sound keeps playing if you exit quickly after dying.
Modified
- Refactored crawlers (spiders, scarabs, freezies). Some related bugs were fixes along the way.
- Each world has its own difficulty settings for the enemies to be spawned, to make it progressively harder (besides enemies being harder).
- Giving enemies a wider seeing range in the Y. Also Freezies can look behind them.
- Throwing of spears will only be done when player is running away from enemy.
- Tweaked spear throw power of guards.
- Sliding throwables (inc. friend) on ice, should take into consideration the friction coefficient of tile it’s sliding on.